Self-assessment tutorial: Photo API
In this Self-assessment tutorial, you will use the Photo API to:
- Upload room photos and attach to specific room gallery
- Upload property photos and set main photo
- Remove photos from the gallery
- Change order of photos in a gallery
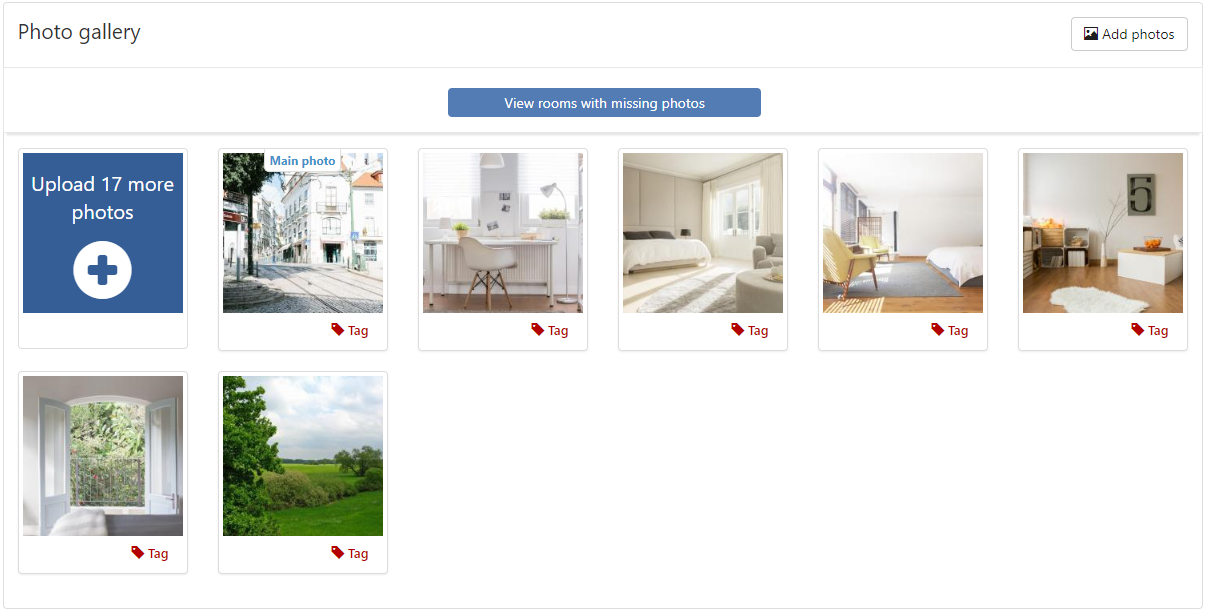
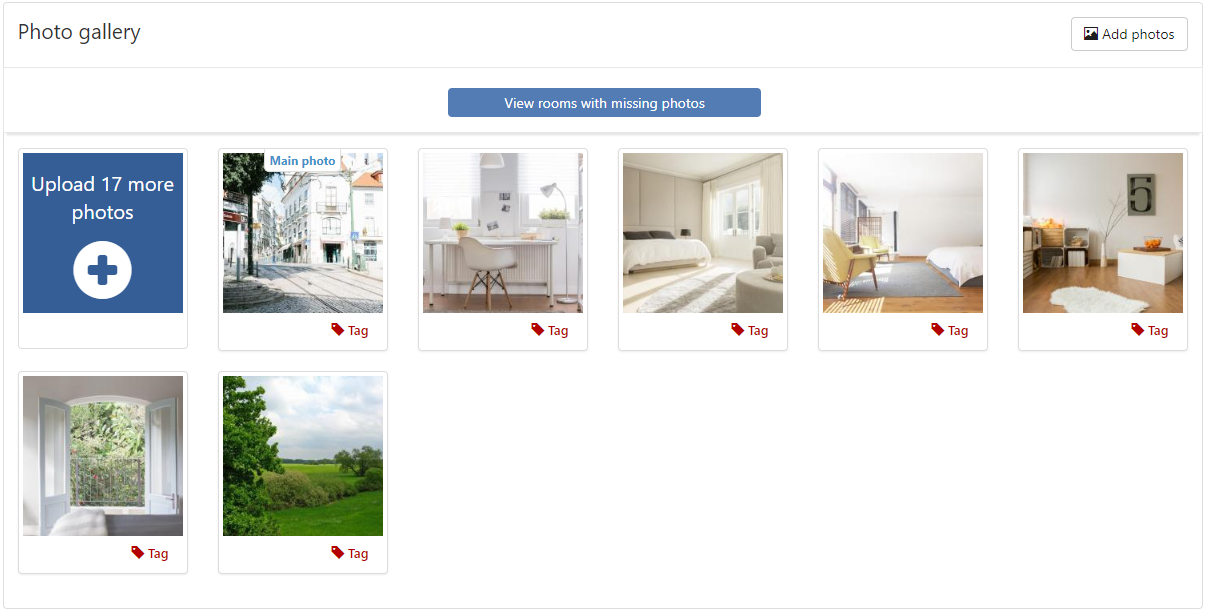
You are ready to implement the Photo API if you see the below photo content on your test property you use for this tutorial (more information in step 10).



Who is this for?
You should read this if you're any of the following:
- a developer who works for an existing Connectivity Partner which had certified for Content API and is preparing to implement Photo API
- a developer who wants to estimate the time needed to implement the Photo API
- a developer who wants to try out most of the essential endpoints of Photo API on test environment
Before you start
You will need the below to complete the tutorial:
- A test property with active Content API connection and has at least 2 room types set up
- The test property could be one that has existing photos including main photo
Step 1 - Retrieve metadata of existing photos
Send the request with below method and URL to get metadata of existing photos:
GET https://supply-xml.booking.com/photo-api/properties/{property_id}/photos/Sample Response body
{
"warnings": [],
"errors": [],
"data": {
"photos": [
{
"tag_ids": [1, 3, 7],
"url": "https://supply-xml.booking.com/photo-api/properties/4333447/photos/Eyubv5lhXL4",
"in_property_gallery": {
"property_id": 4333447,
"url": "https://supply-xml.booking.com/photo-api/properties/4333447/gallery"
},
"name": "test photo.jpg",
"height": 1692,
"width": 2478,
"quality": "high",
"in_room_galleries": [
{
"url": "https://supply-xml.booking.com/photo-api/properties/4333447/rooms/433344702/gallery",
"room_id": 433344702
}
],
"photo_id": "Eyubv5lhXL4",
"sample": "https://bstatic.com/xdata/w/hotel/max500_watermarked_standard/UlXtg0302GsstV62107zIe9DiHZUh0mIKARoqu6Ir4rOTyuT9zj317cZzFLKpXflQoe-b0N6qAD0gXyJRihkC6PlkKBLJ8a-anS5QYG1xtY5QEFHfAJU.jpg"
},
{
"tag_ids": [1, 3, 7],
"in_property_gallery": {
"property_id": 4333447,
"url": "https://supply-xml.booking.com/photo-api/properties/4333447/gallery"
},
"url": "https://supply-xml.booking.com/photo-api/properties/4333447/photos/drrgvQU7JEs",
"name": "19248027.jpg",
"height": 2827,
"width": 4277,
"quality": "high",
"photo_id": "drrgvQU7JEs",
"sample": "https://bstatic.com/xdata/w/hotel/max500_watermarked_standard/UlXtg0302GsstSHiGfLVy-pTEXtR9tk0Xak6nzwGQdGgFf7TWX45a8pOVQH1o1EqQM4GruXrwsDfC1P_geYHCJMHAZXWhr5hShMrztayVSif5babY_Cw.jpg",
"in_room_galleries": []
}
]
},
"meta": {
"next_page": "https://supply-xml.booking.com/photo-api/properties/4333447/photos/?cursor=UkK62-DpQ69bcSuH--NTRn2a6jsUaiZoeUa_y8M97bnZXnLvVH8dCPLWDs1viaXXcC6LJYT0G-ZZ7eIkidxGkMK9O9w",
"ruid": "UmFuZG9tSVYkc2RlIyh9YTMjlFIqA8F5hcE9fb32MbKnL5rMO/7nmRV6i2l/unatK7b8HyGC0fGdX1UvX6SN3yy7PKLeM2/F"
}
}Step 2 - Remove existing photos from gallery
Remove existing photos (you will need to refer to photo_id from the response from step 1). You can easily remove main photo for a closed property. You will receive Error 400 Bad Request if you try to remove main photo for an open property. Later with step 8 you can move that existing main photo, after setting another photo as main photo with step 7.** Use the below method and URL to remove photos
POST https://supply-xml.booking.com/photo-api/properties/{property_id}/gallerySample request body
{
"remove_photos":[
"Eyubv5lhXL4",
"drrgvQU7JEs"
]
}Sample response body
Success
{
"warnings": [],
"data": {
"success": 1
},
"errors": [],
"meta": {
"ruid": "UmFuZG9tSVYkc2RlIyh9YcSXgkz/nD8Gu8h5isrpBHH7Y9i7/7RoOu0UOOtloEQ4+h/Upjtu3jvy+k/5w1BiMRTynz5rBHZf"
}
}Error 400: main photo can't be removed
{
"meta": {
"ruid": "UmFuZG9tSVYkc2RlIyh9YTMjlFIqA8F5UuKBQ4QBK+J8y1yMckadxjw/edwD3mQpJtPDD95RTLlOgpOiF7lmPZb+dxm18i4d"
},
"errors": [
{
"details": {
"photo": {
"photo_id": "drrgvQU7JEs",
"name": "19248027.jpg",
"url": "https://supply-xml.booking.com/photo-api/properties/4333447/photos/drrgvQU7JEs"
}
},
"code": "INVALID_ARGUMENT",
"message": "You cannot remove the main_photo of a gallery. Specify a different main_photo first."
}
],
"warnings": []
}Step 3 - Add property photos to queue
Send a new request with this method and URL:
POST https://supply-xml.booking.com/photo-api/properties/{property_id}/pending/photosTest request
{
"photos": [
{
"url": "https://bstatic.com/data/xphoto/max10000x10000/192/19248033.jpg",
"tag_ids": [1, 3, 7]
},
{
"url":"https://bstatic.com/data/xphoto/max10000x10000/192/19247939.jpg",
"tag_ids": [1, 3, 7]
},
{
"url":"https://bstatic.com/data/xphoto/max10000x10000/192/19247944.jpg",
"tag_ids": [1, 3, 7]
}
]
}Sample response body
It can take a few seconds to get a response. A successful response looks like this:
{
"warnings": [],
"meta": {
"ruid": "UmFuZG9tSVYkc2RlIyh9YTMjlFIqA8F5I4ywJ80OqO5zyH/oIgtfeaUREyWn2YEzYrwrllbZS7iZtSsdyvDLAHTSrvbhQLu7"
},
"errors": [],
"data": {
"photo_batch_id": "j4mVte-fQ1A"
}
}Take a note of the value of photo_batch_id .This is the unique ID we assigned to the photo batch. You'll need it if you want to test retrieving batch status of photos by photo_batch_id.
Step 4 - Add room photos to queue
Send a new request with this method and URL:
POST https://supply-xml.booking.com/photo-api/properties/{property_id}/pending/photos{
"photos": [
{
"url": "https://bstatic.com/data/xphoto/max10000x10000/192/19248043.jpg"
},
{
"url": "https://bstatic.com/data/xphoto/max10000x10000/192/19248072.jpg"
},
{
"url": "https://bstatic.com/data/xphoto/max10000x10000/192/19248047.jpg"
},
{
"url": "https://bstatic.com/data/xphoto/max10000x10000/192/19248050.jpg"
},
{
"url": "https://bstatic.com/data/xphoto/max10000x10000/192/19248038.jpg"
}
]
}Sample response body
It can take a few seconds to get a response. A successful response looks like this:
{
"warnings": [],
"data": {
"photo_batch_id": "ALh0kmGICeQ"
},
"errors": [],
"meta": {
"ruid": "UmFuZG9tSVYkc2RlIyh9YTMjlFIqA8F59miz5ToY4UDmzK2UyefxkrPvPlz540HItbNhR6sp1MFxhVeLG6Wr8NQXs0t1j6EA"
}
}Take a note of the value of photo_batch_id .This is the unique ID we assigned to the photo batch. You'll need it if you want to test retrieving batch status of photos by photo_batch_id.
Step 5 - Retrieve status of all batches
Usually, you would upload all the photos for a property in one batch. However, sometimes you will need to send multiple batches. In that case, you will need to retrieve the status of all previously sent photo upload requests for the property.
Use the following method and URL. For start_date, use the date you uploaded your first batch (step 1).
GET https://supply-xml.booking.com/photo-api/properties/{property_id}/pending/photos?start_date={YYYY-MM-DD}Sample Response body
{
"meta": {
"hotel_id": "4333447",
"limit": 100,
"start_date": "2018-11-28",
"items_retrieved": 8,
"next_page": "https://supply-xml.booking.com/photo-api/properties/4333447/pending/photos?start_date=2018-11-28&after=CZ17m1cdzKA",
"ruid": "UmFuZG9tSVYkc2RlIyh9YTMjlFIqA8F5kzR8F6kFTrc/VAo7H4Wtyd3tkrWuDtAZq/FOeWExRQcWZzeHlJKNXOjw5U1ACfeu"
},
"data": [
{
"url": "https://bstatic.com/data/xphoto/max10000x10000/192/19248033.jpg",
"photo_id": "bLQsdvoVkXE",
"photo_pending_id": "R6K2gHxhv8A",
"request_timestamp": "2018-11-28 14:50:24",
"status": "ok",
"status_message": "The photo has been successfully processed and ready to be used."
},
{
"url": "https://bstatic.com/data/xphoto/max10000x10000/192/19247939.jpg",
"photo_id": "_aEkc3yG5Ic",
"request_timestamp": "2018-11-28 14:50:24",
"photo_pending_id": "qZe7vUQvJw0",
"status": "ok",
"status_message": "The photo has been successfully processed and ready to be used."
},
{
"status": "ok",
"request_timestamp": "2018-11-28 14:50:24",
"photo_pending_id": "JsIxH98xwt0",
"photo_id": "S4LmA4j32WQ",
"url": "https://bstatic.com/data/xphoto/max10000x10000/192/19247944.jpg"
"status_message": "The photo processed is of poor quality."
},
{
"url": "https://bstatic.com/data/xphoto/max10000x10000/192/19248043.jpg",
"photo_id": "kiwQfGawvoc",
"status": "ok",
"request_timestamp": "2018-11-28 14:51:22",
"photo_pending_id": "w_VUhcO2GC0"
"status_message": "The photo processed is of poor quality."
},
{
"status": "error",
"request_timestamp": "2018-11-28 14:51:22",
"photo_pending_id": "rcVPlH8ZrJY",
"url": "https://bstatic.com/data/xphoto/max10000x10000/192/19248072.jpg"
"status_message": "Photo could not be created. The hotel's photo library has reached limit of 300 photos. Delete some items before uploading more photos."
},
],
"errors": [],
"warnings": []
}Step 6 - Add photos to galleries
After you’ve made sure your photos have finished uploading (step 4), check the gallery as photos automatically appear in property gallery or insert them in room galleries by referring to their photo_id.
Use the method and URL below to add any removed photo back to property-level galley
POST https://supply-xml.booking.com/photo-api/properties/{property_id}/galleryRequest body
{
"insert_photos":[
"bLQsdvoVkXE",
"_aEkc3yG5Ic",
"S4LmA4j32WQ",
"kiwQfGawvoc",
"s5g6O1fUgzY",
"quJvBpok-gU",
"HS7JhIBhX6Y",
"RJoZ8IzVE8c"
]
}Sample response body
{
"warnings": [],
"errors": [],
"data": {
"success": 1
},
"meta": {
"ruid": "UmFuZG9tSVYkc2RlIyh9YR5FI75SAH5jvgfRFfGAlASwfxHEUl/B+gETOcwatTDAcQjHbkyN+Mxd9EOlMv9acbnio7SBn0FW"
}
}Now, add specific room-level photos to specific rooms. You can refer to the info below about which photo belongs to which room:
Room 1: https://bstatic.com/data/xphoto/max10000x10000/192/19248043.jpg https://bstatic.com/data/xphoto/max10000x10000/192/19248072.jpg
Room 2: https://bstatic.com/data/xphoto/max10000x10000/192/19248047.jpg https://bstatic.com/data/xphoto/max10000x10000/192/19248050.jpg https://bstatic.com/data/xphoto/max10000x10000/192/19248038.jpg
Add photos to room gallery
POST https://supply-xml.booking.com/photo-api/properties/{property_id}/rooms/{room_id}/galleryNote: You should change the room_id for different room on the path
Sample request body for room 1
{
"insert_photos":[
"kiwQfGawvoc",
"s5g6O1fUgzY"
]
}Sample response body for room 1
{
"meta": {
"ruid": "UmFuZG9tSVYkc2RlIyh9YR5FI75SAH5jRE7CvAYDnfdneF35rA9spUfaskYEbErSsBFupVzM30QEBnO7OS0l+5LrLIqWoL72"
},
"warnings": [],
"data": {
"success": 1
},
"errors": []
}Sample request body for room 2
{
"insert_photos":[
"quJvBpok-gU",
"HS7JhIBhX6Y",
"RJoZ8IzVE8c"
]
}Sample response body for room 2
{
"errors": [],
"meta": {
"ruid": "UmFuZG9tSVYkc2RlIyh9YR5FI75SAH5jA+sEsPFK5DGXLxNa7yOcu/4tL/XMx4bLtli5YaVLd3cTSqMw+JZlhHCQP2xBVgkJ"
},
"warnings": [],
"data": {
"success": 1
}
}Step 7 - Set main photo
Set photo https://bstatic.com/data/xphoto/max10000x10000/192/19248033.jpg as main photo. With this step, the original main photo will no longer be the main photo of the property.
Use the below method and URL:
POST https://supply-xml.booking.com/photo-api/properties/{property_id}/gallerySample request body
{
"main_photo":"bLQsdvoVkXE"
}Sample response body
{
"errors": [],
"warnings": [],
"data": {
"success": 1
},
"meta": {
"ruid": "UmFuZG9tSVYkc2RlIyh9YR5FI75SAH5j4176hzDehwWvOW21VqQk/LXZ8f8e4uh0FitnjAXXZoW6sAkZi/t6vFvu+8xhhOLB"
}
}Step 8 - Remove photos from gallery
Remove below property photo (**and the main photo which stay since before step 1. You will need to refer to photo_id of the original main photo from the response from step 1) https://bstatic.com/data/xphoto/max10000x10000/192/19247944.jpg
Use the below method and URL to remove photos
POST https://supply-xml.booking.com/photo-api/properties/{property_id}/gallerySample request body
{
"remove_photos":[
"S4LmA4j32WQ",
"drrgvQU7JEs"
]
}Sample response body
{
"errors": [],
"warnings": [],
"data": {
"success": 1
},
"meta": {
"ruid": "UmFuZG9tSVYkc2RlIyh9YR5FI75SAH5j8/qjsPWuAMh0hU379DY+6w52JaSNChK2yY6m09LIVCQ8vWuXcf90KGF+jwmmwi+d"
}
}Step 9 - Change order of gallery contents of Room 2
We will change the order of photos in Room 2 gallery (see the order below):
1st photo https://bstatic.com/data/xphoto/max10000x10000/192/19248050.jpg
2nd photo https://bstatic.com/data/xphoto/max10000x10000/192/19248038.jpg
3rd photo https://bstatic.com/data/xphoto/max10000x10000/192/19248047.jpg
Use the below method and URL to change the photo order Note: you will need to put the room ID of room 2 on the path
POST https://supply-xml.booking.com/photo-api/properties/{property_id}/rooms/{room_id}/gallerySample request body
{
"order":[
"HS7JhIBhX6Y",
"RJoZ8IzVE8c",
"quJvBpok-gU"
]
}Sample response body
{
"warnings": [],
"data": {
"success": 1
},
"errors": [],
"meta": {
"ruid": "UmFuZG9tSVYkc2RlIyh9YR5FI75SAH5j9RX38cWibqYdcC2/2OppO3EEVKlcTDlS6RJWx1FvPBAj1aIsTX7LA+A6QdBDMjbg"
}
}Step 10 - Check
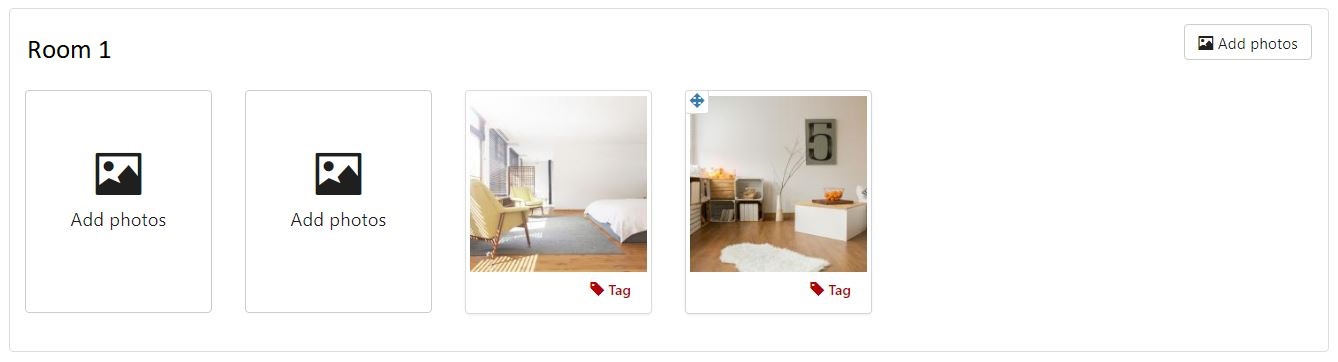
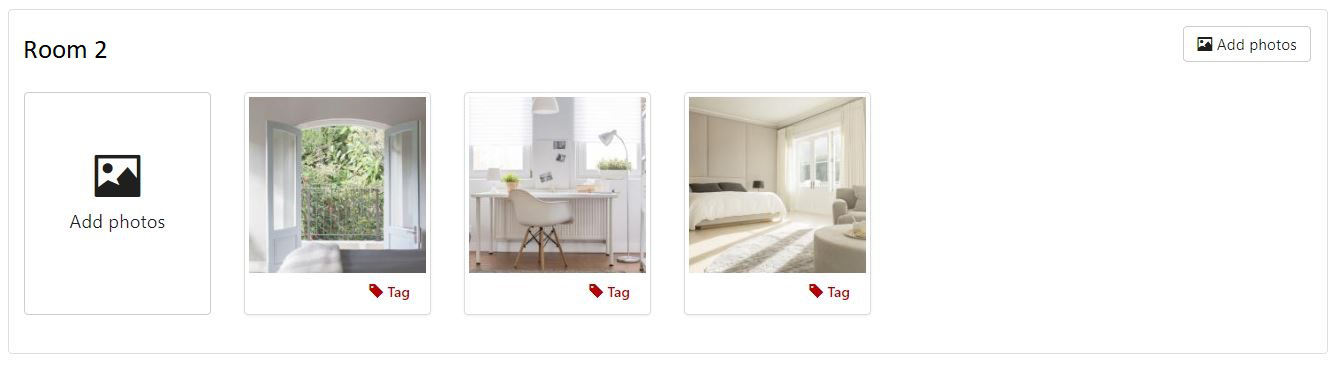
Time to find out if your property has the correct photos, in the correct order. Log in to the extranet of your test property and check “Property” tab and “Photos” page. You should see something close to this:
- Below 7 photos on property gallery (photo order could be different than this)

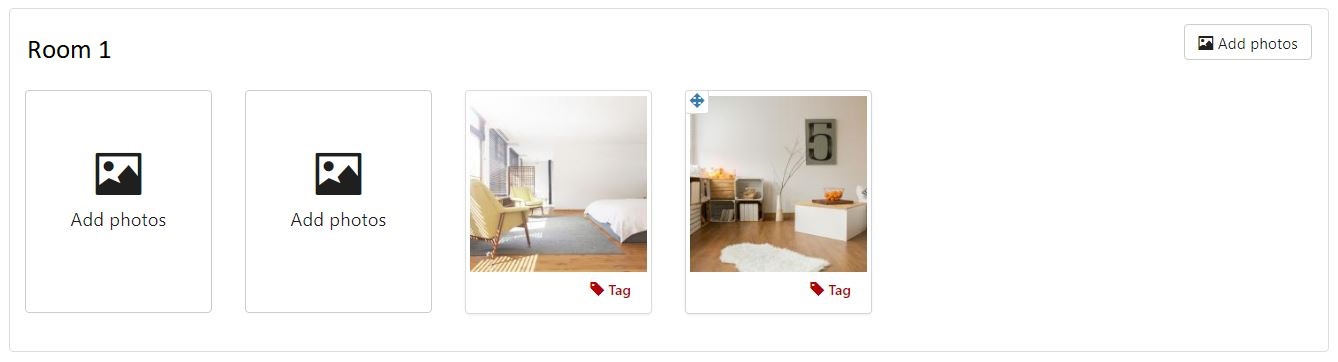
- Below 2 room photos on Room 1 gallery (photo order could be different than this)

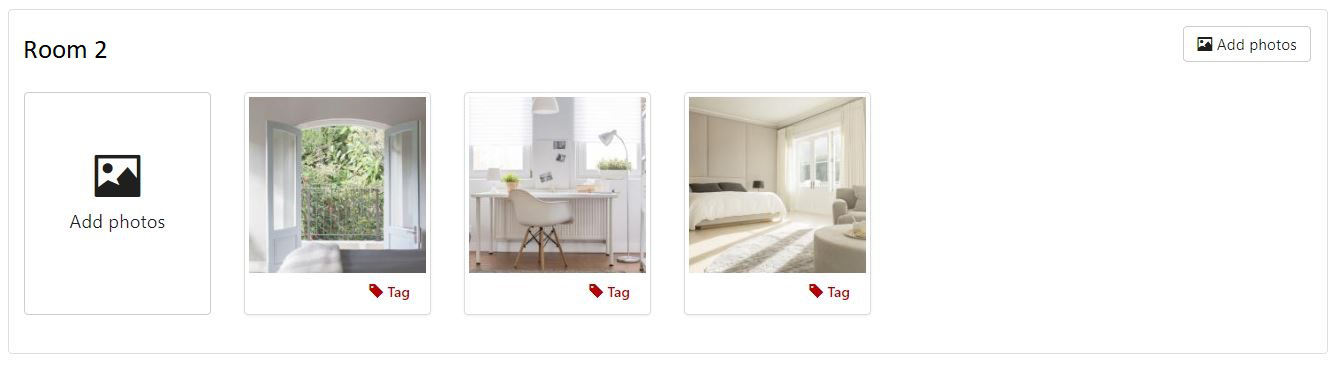
- Below 3 room photos on Room 2 gallery (photo order must be the same as this)

What if I see different result on the extranet?
Please check your previous if you have made requests that are different with the suggested. Try to start from step 1 till step 10 again on another test property if possible. If the problem doesn't go away after 2nd try, ask our connectivity support team for help with details of your test (e.g. RUID codes).
Endpoints that are not covered in this tutorial
The below endpoints are not covered in this tutorial as they are only necessary for checking photo status, gallery contents or metadata for specific photo. Though it is still necessary that you test on the use of them before go live with Photo API.
Retrieve batch status of photos by photo_batch_id
HTTP request
GET https://supply-xml.booking.com/photo-api/properties/{property_id}/pending/photos?photo_batch_id={photo_batch_id}Retrieve photo status by photo_pending_id
HTTP request
GET https://supply-xml.booking.com/photo-api/properties/{property_id}/pending/photos/{photo_pending_id}Retrieve photo metadata
HTTP request
GET https://supply-xml.booking.com/photo-api/properties/{property_id}/photos/{photo_id}Retrieve property-level and room-level gallery contents
HTTP request
GET https://supply-xml.booking.com/photo-api/properties/{property_id}/galleryGET https://supply-xml.booking.com/photo-api/properties/{property_id}/rooms/{room_id}/gallery/